 –†–∞–Ј–Љ–µ—А —И—А–Є—Д—В–Њ–≤ –љ–∞ —Б–∞–є—В–µ
–†–∞–Ј–Љ–µ—А —И—А–Є—Д—В–Њ–≤ –љ–∞ —Б–∞–є—В–µ
–ѓ –і–Њ–ї–≥–Њ –±–Є–ї—Б—П —Б –њ—А–Њ–±–ї–µ–Љ–Њ–є —И–Є—А–Є–љ—Л —Б–∞–є—В–∞ –Є –≥–ї–∞–≤–љ–Њ–≥–Њ –Љ–µ–љ—О. –Я–µ—А–µ–њ–∞–Ї–Њ–≤—Л–≤–∞–ї –њ—Г–љ–Ї—В—Л –Љ–µ–љ—О –Њ–і–Є–љ –≤ –і—А—Г–≥–Њ–є, –љ–µ–і–∞–≤–љ–Њ –≤–Њ–љ –≤—Б—С –њ–Њ–ї–љ–Њ—Б—В—М—О –њ–µ—А–µ—И—Г—А–Њ–≤–∞–ї. –Ф–∞–ґ–µ –±–ї–Њ–Ї –њ–Њ–Є—Б–Ї–∞ —Б–≤–µ—А—Е—Г —Г–±–Є—А–∞–ї –≤ left, –Њ—В—З–µ–≥–Њ –њ—А–Є—И–ї–Њ—Б—М —Б–љ–µ—Б—В–Є –µ–≥–Њ —Б –≥–ї–∞–≤–љ–Њ–є —Б—В—А–∞–љ–Є—Ж—Л. –≠—В–Њ –±—Л–ї–Њ –Њ—З–µ–љ—М –љ–µ—Г–і–Њ–±–љ–Њ –Є —П —Б —А–∞–і–Њ—Б—В—М—О –≤–µ—А–љ—Г–ї –µ–≥–Њ –Њ–±—А–∞—В–љ–Њ, —Б—А–∞–Ј—Г –Ї–∞–Ї —В–Њ–ї—М–Ї–Њ —Б–Љ–Њ–≥. –Р —Б–µ–≥–Њ–і–љ—П –≤–і—А—Г–≥ –Љ–љ–µ –њ—А–Є—И–ї–Њ –≤ –≥–Њ–ї–Њ–≤—Г, —З—В–Њ —И—А–Є—Д—В –љ–∞ —Б–∞–є—В–µ –Љ–µ–ї–Ї–Њ–≤–∞—В. –Т —Б–Њ–≤—А–µ–Љ–µ–љ–љ—Л–є –≤–µ–Ї —Б–Љ–∞—А—В—Д–Њ–љ–Њ–≤ –Є –њ—А–Њ—З–Є—Е –Ї–∞—А–Љ–∞–љ–љ—Л—Е –≥–∞–і–ґ–µ—В–Њ–≤ –љ–∞–і–Њ —Г–ґ–µ –і–µ–ї–∞—В—М –њ–Њ–±–Њ–ї—М—И–µ, —З—В–Њ–±—Л —Г–і–Њ–±–љ–µ–µ –±—Л–ї–Њ —З–Є—В–∞—В—М! –Р –і–ґ—Г–Љ–ї–∞ 1,5 –≤ —Н—В–Њ–Љ –Њ—В–љ–Њ—И–µ–љ–Є–Є –њ—А–Њ—Б—В–∞ –Ї–∞–Ї –њ—П—В–∞–Ї: –≤—Б–µ –љ–∞—Б—В—А–Њ–є–Ї–Є - –≤ –Њ–і–љ–Њ–Љ —Д–∞–є–ї–µ template.css, –љ–µ —В–Њ —З—В–Њ J3.3, –≥–і–µ –љ–∞ –Ї–∞–ґ–і—Л–є –Љ–Њ–і—Г–ї—М –µ—Б—В—М —Б–≤–Њ–є css –Є –Њ–љ–Є –µ—Й—С –њ—А–Є –Ї–∞–ґ–і–Њ–Љ —З–Є—Е–µ –љ–Њ–≤—Л–µ —Б–Њ–Ј–і–∞—О—В—Б—П. –†–∞–Ј–Љ–µ—А—Л —И—А–Є—Д—В–Њ–≤ —П –љ–∞—И—С–ї –±—Л—Б—В—А–Њ - –Њ–љ–Є –≤ —Б–∞–Љ–Њ–Љ –љ–∞—З–∞–ї–µ —И–∞–±–ї–Њ–љ–∞ –≤ —Б—В—А–Њ—З–Ї–∞—Е body.fs (body font size). –°–Љ–Њ—В—А—О: –±–∞—В—О—И–Ї–Є, –і–∞ —Г –Љ–µ–љ—П –ґ –≤–µ—Б—М —Б–∞–є—В 10-–Љ —И—А–Є—Д—В–Њ–Љ –њ–Є—Б–∞–љ! –≠—В–Њ –ґ –≥–і–µ —Н—В–Њ –≤–Є–і–∞–љ–Њ, —З—В–Њ–±—Л —В–∞–Ї –≥–ї–∞–Ј–∞ –љ–∞–њ—А—П–≥–∞—В—М –љ—Г–ґ–љ–Њ –±—Л–ї–Њ! –Т–Ј—П–ї –Є –њ–Њ–і–љ—П–ї –≤—Б—С –љ–∞ –і–≤–∞ –њ—Г–љ–Ї—В–∞:
body.fs1 {font-size: 12px;}
body.fs2 {font-size: 13px;}
body.fs3 {font-size: 14px;}
body.fs4 {font-size: 15px;}
body.fs5 {font-size: 16px;}
body.fs6 {font-size: 18px;}
–Т–Њ–Ј–≤—А–∞—Й–∞—О—Б—М –љ–∞ —Б–∞–є—В, - –Ї—А–∞—Б–Њ—В–∞! –Т—А–Њ–і–µ –±—Л –љ–Є—З–µ–≥–Њ —Б–Є–ї—М–љ–Њ –Є –љ–µ –њ–Њ–Љ–µ–љ—П–ї–Њ—Б—М, –љ–Њ —П-—В–Њ –≤–Є–ґ—Г, —З—В–Њ —Б–Љ–Њ—В—А–Є–±–µ–ї—М–љ–µ–µ —Б—В–∞–ї–Њ! –Р–≤–Њ—Б—М –њ—А–Њ—Ж–µ–љ—В –Њ—В–Ї–∞–Ј–Њ–≤ —Г–њ–∞–і—С—В, –і–∞ —З–Є—Б–ї–Њ –≤–љ—Г—В—А–µ–љ–љ–Є—Е –њ–µ—А–µ—Е–Њ–і–Њ–≤ –њ–Њ–і—А–∞—Б—В—С—В... –Ш —В—Г—В —Е–≤–∞—В—М, - –∞ –њ–Њ—Б–ї–µ–і–љ–Є–є –њ—Г–љ–Ї—В –≤–µ—А—Е–љ–µ–≥–Њ –Љ–µ–љ—О –Њ–њ—П—В—М –њ–Њ–і –Љ–Њ–і—Г–ї—М –њ–Њ–Є—Б–Ї–∞ –њ—А—П—З–µ—В—Б—П. –®—А–Є—Д—В—Л –≤—Б–µ —Г–≤–µ–ї–Є—З–Є–ї–Є—Б—М, –≤–Њ—В –Љ–µ–љ—О —Б–љ–Њ–≤–∞ –≤–ї–µ–Ј–∞—В—М –Є –њ–µ—А–µ—Б—В–∞–ї–Њ!
–Ш–і—Г –Њ–±—А–∞—В–љ–Њ –≤ template –Є –і—Г–Љ–∞—О: –∞ —З–µ–≥–Њ –±—Л –Љ–љ–µ –≤–µ—Б—М —Б–∞–є—В –њ–Њ—И–Є—А–µ —В–Њ –љ–µ —Б–і–µ–ї–∞—В—М? –°–µ–є—З–∞—Б –Љ–Њ–љ–Є—В–Њ—А—Л —Г –≤—Б–µ—Е —Б–њ–ї–Њ—И—М FullHD, —Б–∞–Љ—Л–є –Љ–∞–ї—Л–є —А–∞–Ј–Љ–µ—А - 1366 –њ–Є–Ї—Б–µ–ї–µ–є –љ–∞ –љ–Њ—Г—В–±—Г–Ї–∞—Е. –Ґ–∞–Ї —З—В–Њ –ґ —Н—В–Њ —Г –Љ–µ–љ—П –і–Њ —Б–Є—Е –њ–Њ—А —Б–∞–є—В —В–Њ —В–∞–Ї–Њ–є —Г–Ј–Ї–Є–є –Є –љ–µ–Љ–∞—Б—И—В–∞–±–Є—А—Г–µ–Љ—Л–є? –Э—Г, –љ–µ–Љ–∞—Б—И—В–∞–±–Є—А—Г–µ–Љ—Л–є —Н—В–Њ –њ–Њ—В–Њ–Љ—Г, —З—В–Њ —И–∞–±–ї–Њ–љ –љ–µ —А–µ–Ј–Є–љ–Њ–≤—Л–є –Є —Б—В–∞—В—М —В–∞–Ї–Њ–≤—Л–Љ –љ–µ –Љ–Њ–ґ–µ—В. –С—Л–ї–∞ –њ–Њ–њ—Л—В–Ї–∞ –њ–µ—А–µ–µ—Е–∞—В—М –љ–∞ –љ–Њ–≤—Г—О –і–ґ—Г–Љ–ї—Г, –Њ–Ї–Њ–љ—З–Є–ї–∞—Б—М –њ–∞–і–µ–љ–Є–µ–Љ –Є –Њ—В–Ї–∞—В–Њ–Љ –љ–∞ —Б—В–∞—А—Г—О –≤–µ—А—Б–Є—О —Б –њ–Њ—В–µ—А–µ–є –њ–Њ–ї—Г–≥–Њ–і–∞, —В–∞–Ї —З—В–Њ –љ—Г –µ–≥–Њ –≤ –∞–љ..—В–Є—З–љ–Њ—Б—В—М,, –±—Г–і–µ–Љ —Б—В–∞—А—Л–є –і–Њ–њ–Є–ї–Є–≤–∞—В—М.
–Ш, –Ї–∞–Ї –Њ–Ї–∞–Ј–∞–ї–Њ—Б—М, —А–∞—Б—И–Є—А–Є—В—М —Б–∞–є—В —Б–Њ–≤—Б–µ–Љ –љ–µ—В—А—Г–і–љ–Њ: –љ—Г–ґ–љ–Њ –≤—Б—С –≤ —В–Њ–Љ –ґ–µ —В–µ–Љ–њ–ї–µ–є—В–µ –њ–Њ–і–њ—А–∞–≤–Є—В—М —Б—В—А–Њ—З–Ї—Г –≤ —А–∞–Ј–і–µ–ї–µ main layout divs:
/* MAIN LAYOUT DIVS
#ja-footer {
width: 1250px;
–ѓ —Г–≤–µ–ї–Є—З–Є–ї —Б 1150px –і–Њ 1250px –Є —В—Г—В –ґ–µ –љ–∞ —Б–∞–є—В–µ –≤—Б—С —Б–љ–Њ–≤–∞ —Г–Љ–µ—Б—В–Є–ї–Њ—Б—М. –Ф–∞ —В–∞–Ї, –±—Г–і—В–Њ –≤—Б–µ–≥–і–∞ —В–∞–Ї –Є –±—Л–ї–Њ.
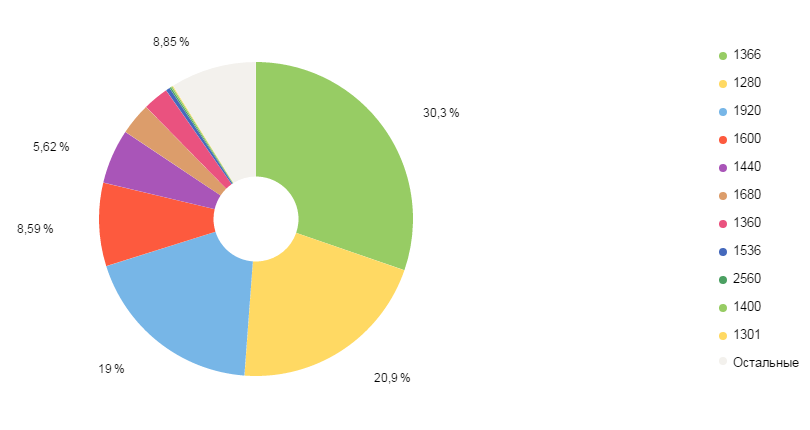
–Х—Б–ї–Є –њ–Њ—Б–Љ–Њ—В—А–µ—В—М —Б—В–∞—В–Є—Б—В–Є–Ї—Г –њ–Њ—Б–µ—Й–∞–µ–Љ–Њ—Б—В–Є, —В–Њ –Љ–Њ–ґ–љ–Њ —Г–Ј–љ–∞—В—М, —З—В–Њ –љ–∞ —Б–∞–є—В –Ј–∞—Е–Њ–і—П—В —О–Ј–µ—А—Л —Б —Б–Њ–≤–µ—А—И–µ–љ–љ–Њ —А–∞–Ј–љ—Л–Љ–Є —А–∞–Ј—А–µ—И–µ–љ–Є—П–Љ–Є —Н–Ї—А–∞–љ–Њ–≤. –Р —В–∞–Ї –Ї–∞–Ї –±–Њ–ї—М—И–Є–љ—Б—В–≤–Њ –Є–Ј –љ–Є—Е –Ј–∞–≥–ї—П–і—Л–≤–∞—О—В –љ–∞ –Њ–≥–Њ–љ—С–Ї —Б–Њ —Б–≤–Њ–Є—Е –Љ–Њ–±–Є–ї—М–љ–Є–Ї–Њ–≤, —В–Њ –Ї–∞–Ї–Є—Е —В–Њ–ї—М–Ї–Њ —А–∞–Ј—А–µ—И–µ–љ–Є–є –≤ —Н—В–Њ–Љ —Б–њ–Є—Б–Ї–µ –љ–µ –≤—Б—В—А–µ—В–Є—И—М!

–Х—Б–ї–Є –Њ—В—Б–µ—П—В—М –Љ–Њ–±–Є–ї—М–љ—Л—Е —О–Ј–µ—А–Њ–≤, –Ї–Њ—В–Њ—А—Л–Љ –≤ –ї—О–±–Њ–Љ —Б–ї—Г—З–∞–µ –њ—А–Є—Е–Њ–і–Є—В—Б—П –Љ–∞—Б—И—В–∞–±–Є—А–Њ–≤–∞—В—М —Б–∞–є—В, –Є —А–∞—Б—Б–Љ–∞—В—А–Є–≤–∞—В—М —В–Њ–ї—М–Ї–Њ –Ј–∞—Е–Њ–і—Л —Б –Я–Ъ, —В–Њ –њ–Њ–ї—Г—З–∞–µ–Љ –≤–Њ—В —В–∞–Ї—Г—О –і–Є–∞–≥—А–∞–Љ–Љ—Г: –њ–Њ—З—В–Є —В—А–µ—В—М –њ–Њ—Б–µ—Й–µ–љ–Є–є - —Б –љ–Њ—Г—В–±—Г–Ї–Њ–≤ –Є —Е—А–µ–љ–Њ–≤—Л—Е –Љ–Њ–љ–Є—В–Њ—А–Њ–≤ —Б —И–Є—А–Є–љ–Њ–є —Н–Ї—А–∞–љ–∞ 1366px, –Ј–∞—В–µ–Љ 20% —Б —Н–Ї—А–∞–љ–Њ–≤ 1280px, –µ—Й—С 19% —Б FullHD –Є –Њ—Б—В–∞–ї—М–љ—Л–µ —Д—А–∞–≥–Љ–µ–љ—В–Є—А–Њ–≤–∞–љ—Л, –љ–Њ —В–Њ–ґ–µ –≤–њ–Њ–ї–љ–µ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—В —Б—В–∞–љ–і–∞—А—В–∞–Љ. –Ч–∞ –±–Њ—А—В–Њ–Љ –Њ—Б—В–∞—С—В—Б—П 7,5% –њ–Њ—Б–µ—В–Є—В–µ–ї–µ–є, –Ї–Њ—В–Њ—А—Л–µ –Є—Б–њ–Њ–ї—М–Ј—Г—О—В —Н–Ї—А–∞–љ—Л 1024x768 (–≥–Њ—Б–њ–Њ–і–Є, –љ–µ—Г–ґ–µ–ї–Є —В–∞–Ї–Є–µ —Н–Ї—А–∞–љ—Л –µ—Й—С —Б—Г—Й–µ—Б—В–≤—Г—О—В?) –Є –Њ–Ї–Њ–ї–Њ 1% 1152x864 (—Г–Љ–∞ –љ–µ –њ—А–Є–ї–Њ–ґ—Г, —З—В–Њ –Ј–∞ –і–µ–≤–∞–є—Б—Л!), –њ—А–Є—З—С–Љ –Љ–Њ–є —И–∞–≥ –њ–Њ —Г–≤–µ–ї–Є—З–µ–љ–Є—О —И–Є—А–Є–љ—Л —Б–∞–є—В–∞ –±—Л–ї –љ–µ–≥–∞—В–Є–≤–µ–љ —В–Њ–ї—М–Ї–Њ –і–ї—П —Н—В–Њ–є –њ–Њ—Б–ї–µ–і–љ–µ–є –љ–µ–≤–µ–і–Њ–Љ–Њ–є –Ї–∞—В–µ–≥–Њ—А–Є–Є, —В–∞–Ї –Ї–∞–Ї –≤ 1024—Е768 –Љ–Њ–є —Б–∞–є—В –љ–µ –≤–ї–µ–Ј–∞–ї –Є —А–∞–љ—М—И–µ. –Я–Њ–ї—Г—З–∞–µ—В—Б—П, —П –Ї–Є–љ—Г–ї —В–Њ–ї—М–Ї–Њ 1% –њ–Њ—Б–µ—В–Є—В–µ–ї–µ–є, –Ј–∞—В–Њ –Ї–∞–Ї —Г–ї—Г—З—И–Є–ї –ґ–Є–Ј–љ—М –Њ—Б—В–∞–ї—М–љ—Л–Љ!
| < –Я—А–µ–і—Л–і—Г—Й–∞—П | –°–ї–µ–і—Г—О—Й–∞—П > |
|---|
- 29/12/2017 - –Я—А–Њ–і—Г–Ї—В–Є–≤–љ—Л–є –і–µ–Ї–∞–±—А—М —Г—Е–Њ–і—П—Й–µ–≥–Њ 2017 –≥–Њ–і–∞
- 28/12/2017 - –Я–Њ–і–≤–µ–і–µ–љ–Є–µ –Є—В–Њ–≥–Њ–≤ —А–∞–±–Њ—В—Л —Б–∞–є—В–∞ –Ј–∞ 2017 –≥–Њ–і
- 03/12/2017 - –Т—В–Њ—А–Њ–є —А–∞–Ј –Ј–∞ –≥–Њ–і —Б–∞–є—В –і–Њ—Б—В–Є–≥ —А–µ–Ї–Њ—А–і–љ–Њ–є –Њ—В–Љ–µ—В–Ї–Є –њ—А–Њ—Б–Љ–Њ—В—А–Њ–≤, –љ–Њ–≤—Л–є —А–∞–Ј–і–µ–ї –Ґ–µ—Е–љ–Њ–љ–Њ–≤–Њ—Б—В–Є –Є –≤–Њ–Ј–Њ–±–љ–Њ–≤–ї–µ–љ–Є–µ –њ—Г–±–ї–Є–Ї–∞—Ж–Є–є –њ–Њ —В–µ–Љ–µ –Я–Ъ –≥–µ–є–Љ–Є–љ–≥ –Є –Ъ–Њ–Љ–њ—М—О—В–µ—А—Л
- 07/09/2016 - –Ы–µ—В–Њ —В–µ—Е–љ–Њ–ї–Њ–≥–Є–є: –њ–Њ–Ї–µ–Љ–Њ–љ—Л, –њ–µ—А–µ–Ї–≤–∞–ї–Є—Д–Є–Ї–∞—Ж–Є—П –≤ —В–µ—Е–љ–Њ–ї–Њ–≥–Є—З–µ—Б–Ї–Є–є —А–µ—Б—Г—А—Б –Є –љ–Њ–≤—Л–є –∞–є—Д–Њ–љ 7
- 22/03/2016 - –Т—Л—И–µ–ї –љ–Њ–≤—Л–є –∞–є—Д–Њ–љ SE, –і–≤–∞ —Б–ї–Њ–≤–∞ –њ—А–Њ –§–Њ—А–±—Б –Є –љ–µ–Љ–љ–Њ–≥–Њ –Њ Clash Royale
- 17/02/2016 - –Ь–Њ–±–Є–ї—М–љ–∞—П –≤–µ—А—Б–Є—П –Є —А–µ–∞–ї—М–љ—Л–є —В–Њ–њ —Б–Љ–∞—А—В—Д–Њ–љ–Њ–≤ –≤ –†–Њ—Б—Б–Є–Є
- 10/12/2015 - –Р–љ–∞–ї–Є–Ј —Б—Б—Л–ї–Њ–Ї
- 07/12/2015 - –Ъ–∞—А—В–∞ –Ї–ї–Є–Ї–Њ–≤ –≤ —П–љ–і–µ–Ї—Б –Љ–µ—В—А–Є–Ї–µ
- 07/12/2015 - –≠—В–Њ –њ—А–Њ—Б—В–Њ –Ї–≤–µ—Б—В –Ї–∞–Ї–Њ–є-—В–Њ!
- 18/11/2015 - –Я–µ—А–µ–µ–Ј–і –љ–∞ FirstVDS
- 05/05/2015 - –Ю–±—А–∞—Й–µ–љ–Є–µ –Ї —З–Є—В–∞—В–µ–ї—О
- 15/03/2015 - –Ш–љ—Б—В—А—Г–Ї—Ж–Є—П –њ–Њ —Б–Ї–∞—З–Є–≤–∞–љ–Є—О —Д–∞–є–ї–Њ–≤ —Б —Б–∞–є—В–∞ stevsky.ru
- 03/12/2014 - –Ґ–Ш–¶ 60 –Є –љ–Њ–≤—Л–µ –і—А–∞–є–≤–µ—А—Л
- 16/11/2014 - –†–µ–Ї–Њ—А–і 35 —В—Л—Б, –±–Њ–ї—М—И–Њ–µ –њ–∞–і–µ–љ–Є–µ, –Ї—А–µ—Б—В –ѓ–љ–і–µ–Ї—Б-–У—Г–≥–ї
